1. Open up this link to go to Pinterest's widget builder page.
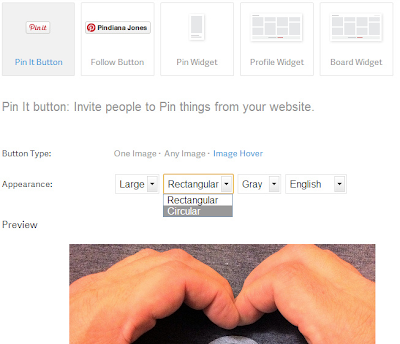
2. Select the Pin It Button Image, then image hover as the button type
3. Choose the appearance.
I chose the large circular.
4. Copy and Paste the code provided in the gray box
5. In Blogger go to Layout > Add a Gadget > Find the HTML/JavaScript Gadget
Paste your code and save your gadget. The gadget will not show up anywhere on your page, so it doesn't matter where you put it in your layout.
Done! Super easy if you want a no fuss hovering Pin It Button!
6. (Optional) If you don't want all of your images to have a button...
I usually only have a Pin It button on photos that make sense to be pinned. While I am composing a post, I switch to HTML instead of Compose and find the code for the image I do not want a button on. I add... class='nopin' <img It looks something like this:
For a more in depth tutorial, visit my other Hover Pin It Tutorial